BoxFormBuilder
Introduction
BoxFormBuilder is a support class for the construction of Vaadin forms. It's works like the JDAL Swing BoxFormBuilder.
Building web user interface often poses visual appearance problems to resolve resulting in a cumbersome code, whether programmed manually, or if you use an graphic editor of forms.
BoxFormBuilder allows the creation of professional looking forms, that supports size changes with a simple and clear code.
SimpleBoxFormBuilder
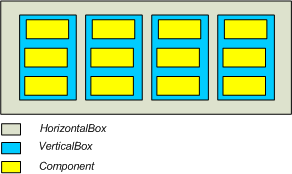
SimpleBoxFormBuilder constructs the Vaadin UI interfaces by the repitition of a basic template formded by the unión of a HorizontalLayout and various VerticalLayout to create a tabular struct.

SimpleBoxFormBuilder adds components to this structure by the use of an implicit cursor. The Vaadin components are added to the form by the methods add(Component c) for individual components and addComponent(String caption, Component c) to include at the same time the caption and a Component. The component is added to the place pointed to by an internal cursor of SimpleBoxFormBuilder and it increases automatically in the calls to the methods add().
To change the column call the method row() that permits to specify the maximum height of the line, that will be added. The value by default is 25 points. It´s possible that you have to adjust the value, depending on the Vaadin Theme that is used.
BoxFormBuilder
In the above figure, the yellow place can be occupied directly by a Vaadin component or by a new basic template created by a new SimpleBoxFormBuilder. This model of composition gives place to a flexible system that practically covers the total distribution of usual components in the graphic user interfaces.

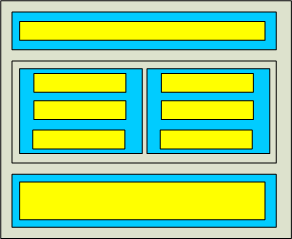
BoxFormBuilder adds the methods startBox() and endBox() to the class SimpleBoxFormBuilder to permit the addition of a new component in the place pointed at by the internal cursor. From the call to startBox() the subsequent calls to methods add() and row() are redirected to a new instance of SimpleBoxFormBuilder. The method endBox() adds the result to the position identified in the origianl compinent and restore the original builder.
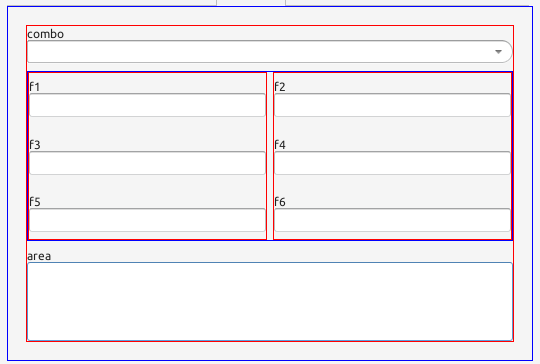
The figure on the left shows the distribution of the components of a form formed by a ComboBox, six TextFields and a TexArea. I recommend that before you start the creation of a form with the BoxFormBuilder do a small drawing on a paper, clearly identifying the components that it is made up from. In this case there are three basic components distributed in just one column. The first two rows which ComboBox and the TextFields have a fixed height. The last row, which contains the text area, has a variable size variable on the component size which contains the form. By changing the size of the form, the extra space will go to the text area.
The method setDebug(boolean debug) shows the borders of the Layouts which are used in the construction of the forms which are useful during the construction of the same. Finally the method setFixedHeight(boolean fixed) permits the restriction of the height of the components created in the method startBox().
By default, the size of the componentes added to the form is undefined. This can be changed with method
setDefaultWidht()
Below is the code to build the form.
public class SampleView extends AbstractView<Sample> { private ComboBox combo = new ComboBox(); private TextField f1 = FormUtils.newTextField(); private TextField f2 = FormUtils.newTextField(); private TextField f3 = FormUtils.newTextField(); private TextField f4 = FormUtils.newTextField(); private TextField f5 = FormUtils.newTextField(); private TextField f6 = FormUtils.newTextField(); private TextArea area = new TextArea(); @Override protected Component buildPanel() { BoxFormBuilder fb = new BoxFormBuilder(); fb.setDebug(true); fb.setDefaultWidth(BoxFormBuilder.SIZE_FULL); // start a 3x1 matrix fb.row(); fb.add(this.combo, getMessage("combo")); fb.row(); fb.startBox(); // new box with a 3x2 matrix fb.setFixedHeight(); // dont' grow with size changes fb.row(); fb.add(this.f1, getMessage("f1")); fb.add(this.f2, getMessage("f2")); fb.row(); fb.add(this.f3, getMessage("f3")); fb.add(this.f4, getMessage("f4")); fb.row(); fb.add(this.f5, getMessage("f5")); fb.add(this.f6, getMessage("f6")); // ends the 3x2 matrix, continue with 3x1 fb.endBox(); fb.row(BoxFormBuilder.SIZE_FULL); fb.add(this.area, getMessage("area")); return fb.getForm(); } }
And the form showing the debug lines.